Wie kann man 3D-Fotos im Web veröffentlichen?
Es gibt verschiedene Wege 3D-Fotos im Web anzusehen. Am weitesten verbreitet ist das Anaglyphbild. Mit Kreuzblick oder Interlaced kann man 3D-Fotos farbtreu erleben. Mit einer Fotogalerie die alle Wege der Betrachtung wiedergibt, ist eine hohe Reichweite gewährleistet. Mit dem folgenden Tutorial wird dir gezeigt, wie du in wenigen Minuten eine 3D-Fotogallerie erstellst.
Hierzu kommt das Programm StreoPhoto Maker zum Einsatz. Der StereoPhoto Maker verfügt über die Funktion eine 3D-Bildergalerie zu Exportieren, die man auf einen Webbrowser ansehen kann. Die exponierte Bildergalerie unterstützt alle gängigen Betrachtungstechniken in der Stereoskopie die auch auf stereoimage.de zum Einsatz kommt. Mit wenigen Mausklicks hat du eine 3D-Fotogalerie, die du auf deiner Website hochladen kannst. Also legen wir los...
1. Die Vorbereitung: Archivierung
Damit alle Betrachtungstechniken in deiner neuen 3D-Fotogalerie funktionieren, müssen alle deine 3D-Fotos in einem Ordner im SBS-Format als JPG gespeichert werden. Das SBS-Format bildet das rechte und das linke Bild nebeneinander ab.

2. StereoPhoto Maker öffnen
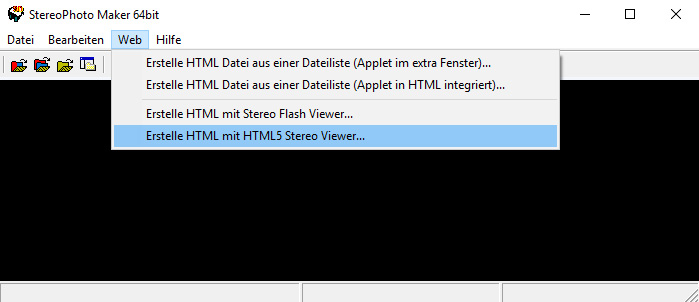
Öffne das Programm StereoPhoto Maker und klicke auf Web. Im Dropdownmenue klickst du auf "Erstelle HTML mit HTML5 Stereo Viewer…" – Eine neue Dialogbox öffnet sich.

3. Galerie Exportieren
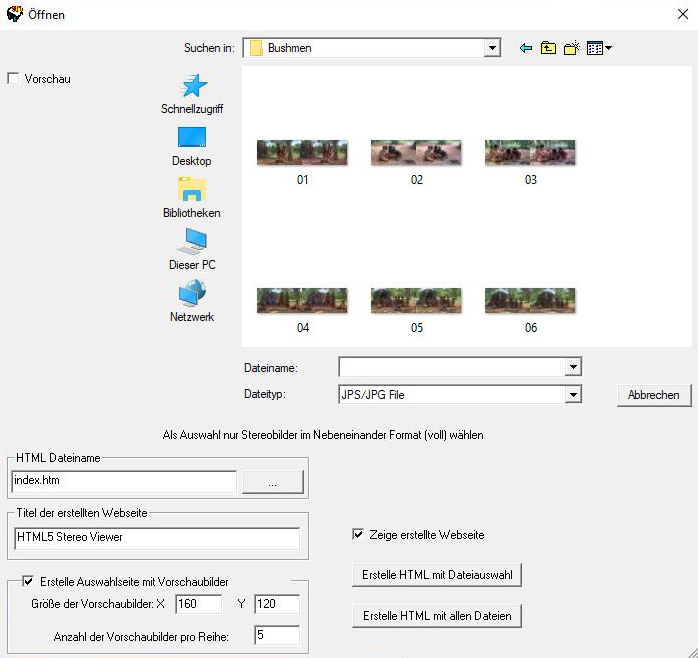
Unter "Suchen in" wählst du deinen neuen erstellten Bilderordner aus. Unter "Titel der erstellten Website" gibst du deiner Bildergalerie einen Namen. Dann klickst du auf den Button "Erstelle HTML mit allen Dateien" Nach einer kurzen Zeit öffnet sich automatisch der Browser der deine Galerie anzeigt. Mit klick auf einer der Bilder öffnet sich das Vollbildmodus für die stereokopische Betrachtung.

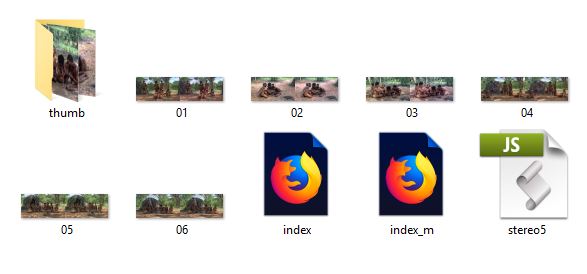
Die 3D-Fotogalerie ist soweit fertig und kann auf einer Website veröffentlicht werden. Die Datei index_m.html ist eine Übersichtseite mit Vorschaubildern der Galerie, welche man auf Klick im Vollbildmodus betrachten kann. Mit der Datei index.html wird das erste Bild in der Galerie im Vollbildmodus geöffnet. Mit dem Weiter Button wird das nächste Bild der Galerie geladen. Lade also den kompletten Ordner auf deiner Website hoch und verlinke es mit der index_m.html für die Übersichtseite oder direkt mit der index.html zum direkten Vollbildmodus. Das wars!

Wenn du das Design der Fotogalerie verändern möchtest, dann kannst du es in folgenden Schritten neu anpassen.
4. Download
Lade unter folgender URL eine ZIP-Datei auf deinen Rechner und entpacke es.
Im Ordner "stereo-foto-player" befinden sich folgende Dateien:
- 6 Beispielbilder
- index.htm
- index_m.htm
- stereo5.jsp
- style.css
- Order "thumb"
Den Inhalt des Ordners wird dazu benötigt um das Design des Players neu anzupassen.
5. Design anpassen
Kopiere die Dateien style.css und stereo5.jsp aus dem Ordner stereo-foto-player welches sich in der ZIP-Datei befand. Füge beide Dateien in deinen neuen Fotoarchiv-Ordner ein. Die stereo5.jsp Datei wird hierbei überschrieben.
6. Html-Script anpassen
Offne in deinen Fotoarchiv-Ordner die Datei index.htm mit dem Programm Editor. Folgender Script ist dann zu sehen:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=2.0, user-scalable=yes" /> <meta name="HandheldFriendly" content="true" /> <meta name="apple-touch-fullscreen" content="yes" /><meta charset="utf-8"/>
<script type="text/javascript">
var pics = ["01.jpg","02.jpg","03.jpg","04.jpg","05.jpg","06.jpg"];
var nRet = 1;
</script>
<title>Meine Bildergalerie</title>
</head>
<BODY bgcolor="#00000" ontouchstart="">
<script language="JavaScript" src="/stereo5.js">
</script>
</body>
</html>
In der leeren Zeile zwischen <title>Meine Bildergalerie</title> und </head> fügst du folgende Codezeile ein:
In der folgenden Zeile änderst du die Hitergrundfarbe bei <BODY bgcolor="#00000" ontouchstart="">
Ersetze #000000 zu #666
Der neue Quelltext sieht dann etwa so aus:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=2.0, user-scalable=yes" /> <meta name="HandheldFriendly" content="true" /> <meta name="apple-touch-fullscreen" content="yes" /><meta charset="utf-8"/>
<script type="text/javascript">
var pics = ["01.jpg","02.jpg","03.jpg","04.jpg","05.jpg","06.jpg"];
var nRet = 1;
</script>
<title>Meine Bildergalerie</title>
<link href="/style.css" rel="stylesheet" type="text/css">
</head>
<BODY bgcolor="#666" ontouchstart="">
<script language="JavaScript" src="/stereo5.js">
</script>
</body>
</html>
Hinweis:
Bitte nicht den gesamten Quelltext neu kopieren will bei diesem Beispiel nur 6 Bilder geladen werden. Es ist also notwendig die Quelltextänderung manuell durchzuführen.
Sind die Änderungen im Editor gemacht, dann speichere die Datei. Öffnest du dann die index.html mit einem Browser erscheint deine Bildergalerie im neuen Design.
Für die Neuanpassung der Bilderübersichtseite index_m.htm führe folgende schritte aus:
7. Die Bilderübersichtseite
Offne in deinen Fotoarchiv-Ordner die Datei index_m.htm mit dem Programm Editor und füge eine leere Zeile zwischen <TITLE> und </HEAD> ein . Dann füge in die Leere Zeile dann folgenden Code ein:
In der Zeile <TABLE BORDER="1" ALIGN="CENTER"> ersetzt du die "1" mit einer "0". Dann speiche die Datei ab und öffne es mit einen Browser.
Das wars!
Den Ordner lädst du dann komplett auf deinem Server hoch wo sich deine Homepage befindet.
Verlinke die Galerie dann in deiner Navigation oder im Text entweder auf die index_m.htm für die Übersichtseite oder mit der index.htm für die sofortige Betrachtung der Bilder.
Hinweis:
Wenn du die Farben des Players und der Übersichtseite anders haben möchtest, dann öffne die Datei style.css mit dem Editor. In der style.css sind alle Farben definiert. Mit wenigen Eingriffen kannst du also auch die Hintergrundfarbe in blau machen.
Viel Glück und gutes gelingen!
